Creating a professional E-Commerce Site

Thank you play an important role not only in daily life but also in business and creating a professional helps you build an attractive E-Commerce Site.
You may have excellent products and perfect service but it would be unprofessional if you miss out on “Thank you” or give thanks perfunctorily. When the customers purchase your products that means they find your products suitable, useful to them and it would be happy if the customer receives a fully meaning thank you on your website.
Nowadays, a professional thank you page can contain some contents: Order information, after-sale service, marketing campaign, discount or coupon…it will help shop owners boost sales and profit. How meaningful the thank you page is, right?
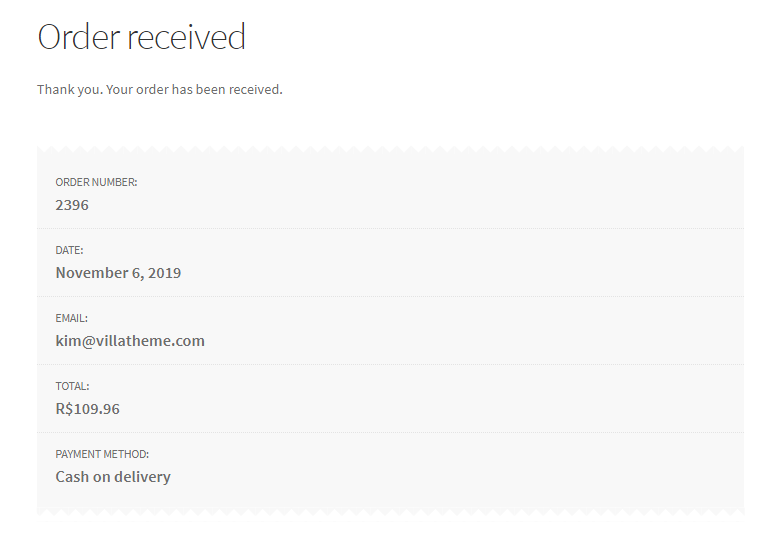
When you run your business through a website by with WooCommerce, it itself integrates with a simple thank you page (or the Order received page). It’s simple to just determine your order with some necessary information:
- Order number
- Order date
- Total
- payment method
- Order details
- Billing address
- Shipping address
Order received of WooCommerce
This simple thank you page is convenient but it’s enough. You may change your own thank you pages more attractive and professional by using The WooCommerce Thank You Page Customizer plugin.
The WooCommerce Thank You Page Customizer plugin creates a small message with full ranges of functionalities and huge and powerful meanings. It integrates:
- Design thank you page
- Give coupon
- Add new elements
- Shortcode
WooCommerce Thank you page Customizer
1. Design thank you page
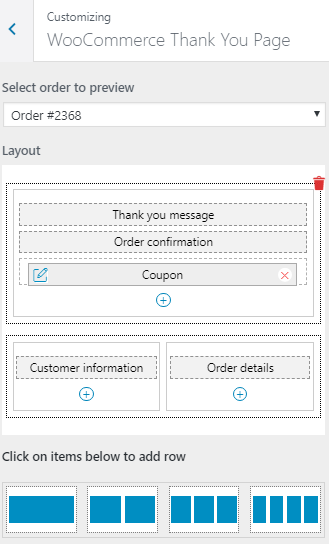
Design Thank you Page
The plugin allows you to drag and drop elements to build your own Thank You page in customize mode so every change you make will affect immediately for you to preview, which could save a lot of time.
- Preview: You can select a real order to preview your design on front-end, therefore it’s so easy to customize the design as you expect without wasting a lot of time trying changing the design in backend, save settings then go to frontend to refresh the page to see the changes and repeat those steps again and again until you are so tired and think “Uhm, this looks fine”.
- Drag & Drop: drag and drop elements to build the Thank you page as you want. Elements include the Thank you message, Order Confirmation, Order details, Customer information, Social icons, Coupon codes, Google map, text… and there are more to be added in future updates.
- Custom CSS: The plugin provides a Custom CSS option that allow you to add your own CSS code to change the front-end style of the plugin. And what is cool is that the css code you enter also affects immediately which makes it so easy to find if your custom code is correct or not. Imagine you try to add custom CSS code in plugin backend, save the settings then go to frontend and refresh the page to check if your code you enter works but nothing changes and talk to yourself “What the hell am I doing wrong???”, that’s really annoying.
- Element Design: Each element has its own design page which allows you to change that element style such as color, background color …
2. Give coupon
WooCommerce Thank You Page Customizer will give a coupon after a successful order. Moreover, you can choose to give an existing coupon or let the plugin generate unique coupons.
Give Coupon
Coupon rules: Each coupon will have its own rules and you can configure these rules to give different coupons for different orders.
- Minimum order total: The coupon will be given if the order total is bigger than this amount.
- Maximum order total: Similarly, the coupon will be given if the order total is smaller than this amount.
- Include products: Only give coupons if the order includes these products.
- Exclude products: Do not give coupons if the order includes these products.
- Include categories: Only give coupons if the order includes products in selected categories.
- Exclude categories: Do not give coupons if the order includes products in selected categories.
- Existing Coupon: Choose an existing WooCommerce Coupon to give to customers after they successful order an order.
- Select WooCommerce coupon: Create a coupon in WooCommerce/ Coupon and use it in WooCommerce Thank You Page Customizer.
- Email restriction: Make the coupon be usable on with the billing email address.
Unique Coupon: The plugin will generate unique coupons for each order and display it on the Thank You page. You can set up the generated coupon with the same options as Woocommerce coupons.
- Email restriction: Make the coupon be usable with the billing email only.
- Discount type: Select the coupon discount type percentage discount, fixed cart discount, and fixed product discount.
- Coupon code prefix: Type in the coupon code prefix.
- Coupon amount: The amount of the coupon you will give.
- Allow free shipping: Select if this coupon grants free shipping.
- Expires after: Select the usable time of the coupon.
- Individual use only: Choose if the coupon can be used in conjunction with other coupons.
- Exclude sale items: Choose if the coupon can be used on sale items.
- Usage limit per coupon: How many times a coupon can be used by all customers before being invalid.
- Limit usage to X items: How many items the coupon can be applied to before being invalid.
- Usage limit per user: How many times a coupon can be used by each customer before being invalid for that customer.
- Coupon limit: Limit the number of coupons for each customer per day/week/month/year.
- Coupon email: Create your own email to send a coupon to your customers
- Preview email: Preview the coupon email sending to customers using a button in the back end.
3. Add new elements
There are 18 built-in elements for you to custom your thank you page.
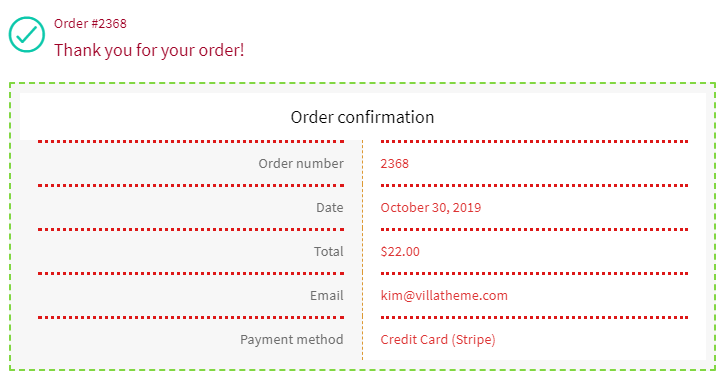
Order information
Customer information
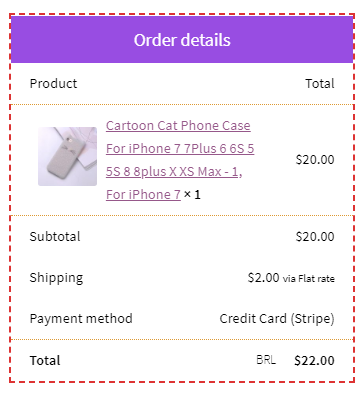
Order details
- A thank you message: Display a thank you message, confirm the order has been received.
- Coupon: Give customers a coupon for their orders. Customizing the element with shortcodes for the coupon code, coupon amount, expiry date.
- Text editor: Allow you to add a text to the thank you page with HTML editor. You can add a shortcode from 3rd parties here.
- Order information: Display order information with the Order number, purchase date, order total, purchased email address, payment method.
- Customer information: Display billing address and shipping address.
- Order detail: Display the order details with product names, subtotal, total, shipping price, payment method.
- WooCommerce products: Display up-sell products, cross-sell products, featured products, on sale products, best selling products, recently viewed products, recent products, top rated products, related products on thank you page. You have an option to select the product limit and product column.
- Order products by Order product in the product element by title, published date, ID, menu order, order quantity, rating and random.
- Product visibility: Choose the problem visible status to display visible, catalog, search, hidden, hidden, menu.
- Product quantity: Choose product total and number of the column.
- Social network icons: Display social network icons, allow customers to connect with your store. You can change the description, icon style, add social network link.
- Google Maps: Display your store address on google maps with options for marker color, google map style, description, address, map zoom level. This option requires a valid Google map API key.
4. Shortcode
The plugin provides shortcodes to display order information in elements in Thank You page and below is a list of available shortcodes:
- Some properties of order: Which are Order Number, Order Status, Order Date, Order Total and Items Count
- Payment Method
- Shipping information: There are Shipping Method, Shipping Address and Formatted Shipping Address
- Billing details: Including Billing Address, Formatted Billing Address, Billing Country, Billing City, Billing First Name, Billing Last Name, Formatted Billing Full Name and Billing Email
- Site identification: Like Shop Title, Home Url and Shop Url
Let’s build your own webpage with a simple thank you message but give an enormous meaning to your customers!