Adding Shortcodes in WordPress: A Beginner’s Step-by-Step Guide
Shortcodes offer a simple method for incorporating dynamic content into your WordPress posts, pages, and sidebars. Numerous WordPress plugins and themes utilize shortcodes to insert specialized content such as contact forms, image galleries, sliders, and various other elements.
This guide will demonstrate how to effortlessly add a shortcode in WordPress. Additionally, we’ll provide instructions on creating your custom shortcodes within the WordPress platform.
What Are Shortcodes?
In WordPress, shortcodes are quick code shortcuts allowing dynamic content in posts, pages, and sidebar widgets, enclosed in square brackets like [myshortcode]. They were introduced to bypass restrictions on inserting PHP code into posts and pages while maintaining security.
The Shortcode API empowers developers to encapsulate code within a function, registering it as a shortcode for user-friendly implementation. When encountered, WordPress automatically executes the associated code.
Let’s learn how to easily use shortcodes in your WordPress posts and pages below.
Adding a Shortcode in WordPress Posts and Pages
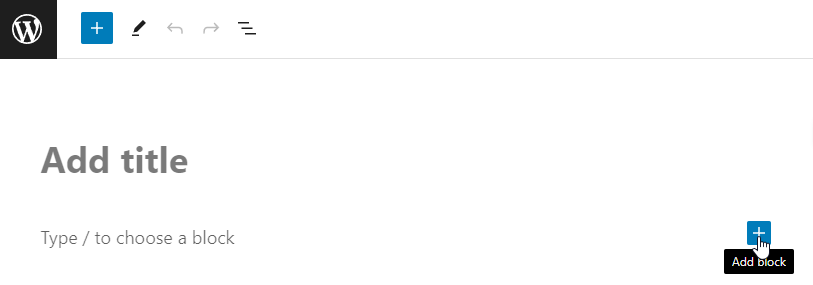
Start by editing the post or page where you want to include the shortcode.
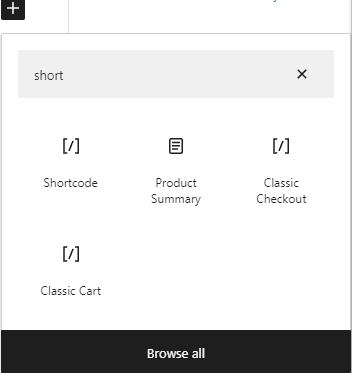
Then click on the add block button ‘+’ to insert a Shortcode block.
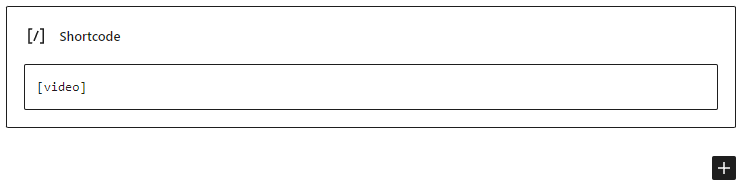
Once the Shortcode block is added, you can easily input your shortcode in the block settings.
These shortcodes are typically supplied by various WordPress plugins you might have installed, like WPForms for contact forms or OptinMonster for email marketing.
Then save your post or page, and preview to see the shortcode in action.
Adding a Shortcode in WordPress sidebar widgets
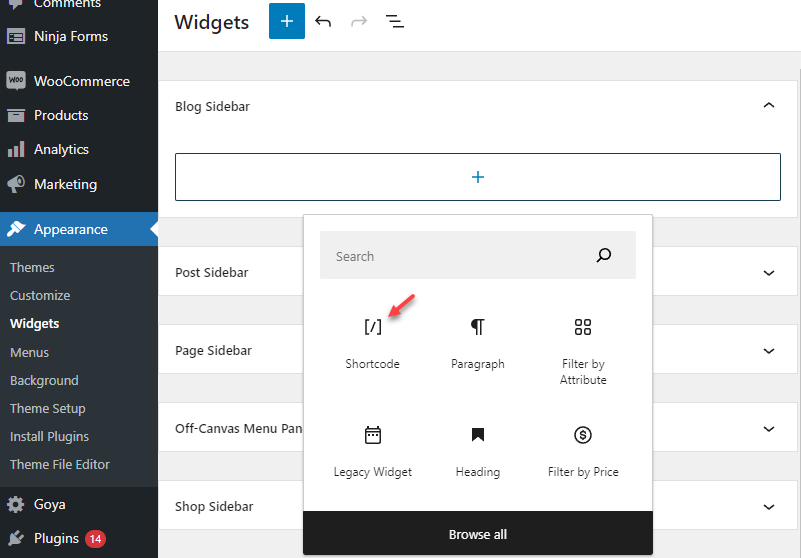
Shortcodes can be added to WordPress sidebar widgets. Go to the Appearance > Widgets, then add a ‘Shortcode’ widget block to a sidebar.
You can now copy and paste your shortcode into the designated text area of the widget, don’t forget to update the widget settings and preview the shortcode in the sidebar widget.
Adding a shortcode in the old WordPress classic editor
For users still utilizing the old classic editor in WordPress, here’s a guide on adding shortcodes to your posts and pages.
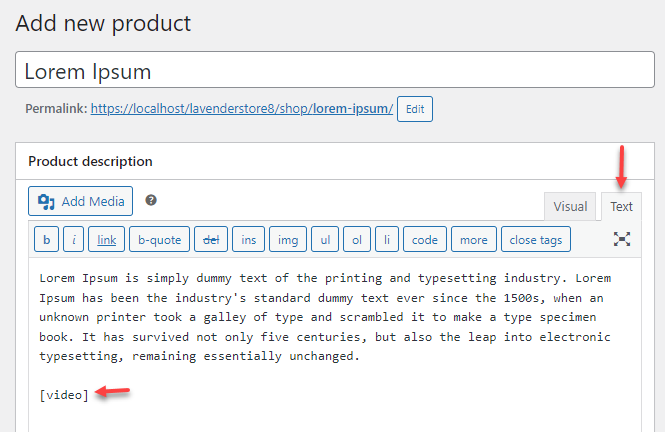
Edit the desired post or page, navigate to the text mode, and paste the shortcode anywhere in the content editor to display it. Ensure the shortcode is on its own line for proper rendering.
Remember to save your changes. Once done, preview your post or page to see the shortcode in action.
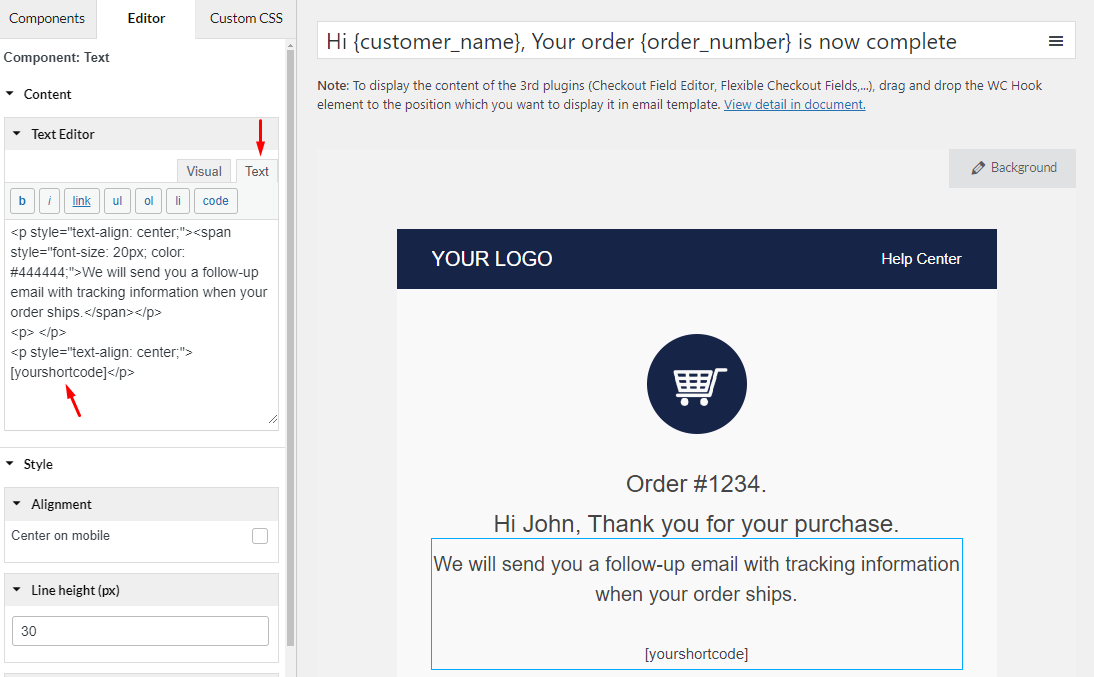
Another example of adding shortcodes to the Text Editor of the plugin: WooCommerce Email Template Customizer.
Edit an email template you want to add shortcode, click to the text areas of the Text editor element, view in the text mode, and paste the shortcode where you want to display.
Then update the template and see the template in action.
How to add a shortcode in WordPress Theme files
Shortcodes are primarily designed for use within WordPress posts, pages, and widgets. However, there may be instances where you want to incorporate a shortcode within a WordPress theme file.
WordPress facilitates this process, but it requires editing your theme files.
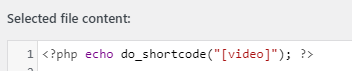
Essentially, you can integrate a shortcode into any WordPress theme template by including the following code:
WordPress will now search for the shortcode and showcase its output in your theme template.
How to Create Your Custom Shortcode in WordPress
Shortcodes offer great flexibility for adding dynamic content or custom code to WordPress posts and pages. However, creating a custom shortcode requires proficiency in coding.
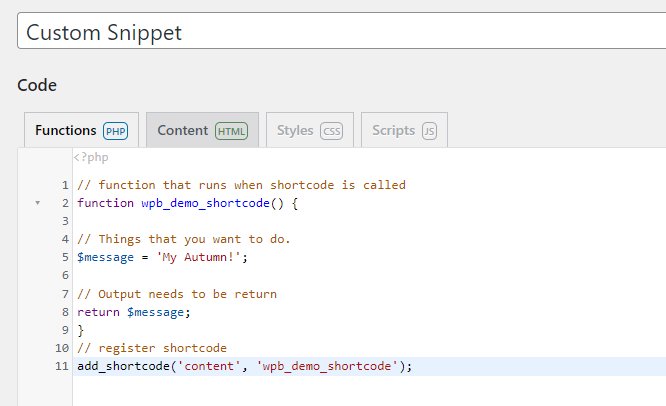
For those familiar with PHP coding, you can add the code to your theme’s function.php file manually or use a code snippet plugin like the Code Snippets plugin, see this guide.
After completing these steps, you can incorporate this shortcode into your posts, pages, and widgets using the following code:
[content]
This will execute the function you generated, displaying the intended output.
Shortcodes vs. Gutenberg Blocks
Users frequently inquire about the distinctions between shortcodes and Gutenberg blocks.
Essentially, blocks offer the same functionality as shortcodes but in a more user-friendly manner.
Instead of necessitating users to insert a shortcode for showcasing dynamic content, blocks provide an intuitive user interface for seamlessly incorporating dynamic content within posts/pages. Many well-known WordPress plugins have transitioned to using blocks instead of shortcodes due to their beginner-friendly nature.