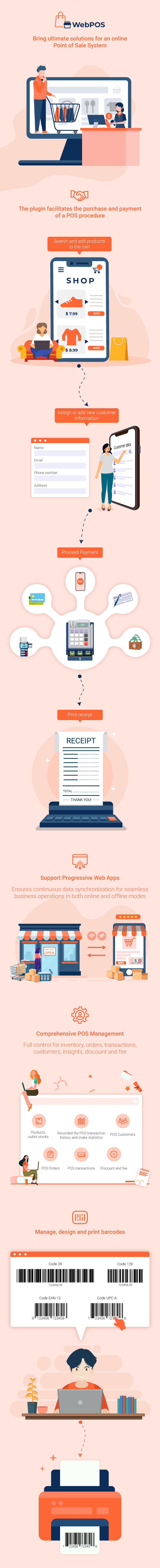
You are selling your products in your physical retail store, you would like to offer your products on any modern web browser, and then manage products, orders, and customers seamlessly, selling based on the Point of Sale interface will be a disregard choice.
WebPOS – Point of Sale for WooCommerce is a helpful tool for placing orders at the store using the WebPOS interface. WebPOS – Point of Sale for WooCommerce helps systematize product information (product types, price, stock, barcode…) and manage your products, orders, and customers seamlessly through the synchronization system. WebPOS – Point of Sale for WooCommerce promises to bring a huge advantage for shop retailers, food and drink, and more…


Plugin’s features
Place order on the POS system
- Proceed with multiple bills for multiple customers at once.
- Support shortcuts that help the cashier to manipulate quickly.
- Support for all types of barcode scanners.
- Add products by Barcode Scanning or search by name or SKU or barcode
- Support simple and variable products.
- Add custom products.
- Change product quantity.
- Switch among variations of a selected variable product on the cart.
- Add/remove items in the cart.
- Change the item price.
- Order note/ item note.
- Search customers by name, email, and phone number and assign the customer for the current order.
- Add new customers and assign the customer to the bill
- Add/remove cart discount (Percentage or fixed amount) and WooCommerce existing coupon.
- Set maximum applied coupons for orders on the backend.
- The Settings layout options allow you to choose which parts on the POS page will be hidden or shown. There are 8 options for you to toggle a part to appear or hide: Shipping information, Cart subtotal field, Tax field, Suggested amount, Order number of cart items, Cart item stock, Cart item price, and Cart item subtotal.
Support Progressive Web Apps
- Working with offline mode using the Progressive Web Apps.
- Automatically sync the offline orders to online.
Payment on the POS system
- Allow customers to use more than one payment method to pay for the same order.
- Control checkout payment methods, and check out with default or extended WooCommerce gateways.
- Print order receipts automatically after checkout.
Order and customer management
- View the POS orders, and update or refund the orders on the POS page.
- Print the receipt for each order.
- Set a fixed status for the orders created from WooCommerce POS.
- Send order emails to customers.
- Display the POS order receipt in WooCommerce order emails.
- Control the order statuses that the cashier can edit.
- View, add, and edit customers on the POS page.
Today’s transaction
- Observe a list of transactions created today.
- Add new transactions.
- The search box to find today’s transaction. Search a transaction by Transaction ID, Order ID, Payment Method, or Note.
- Transaction information includes Transaction ID, Order ID, Cash inflow, Cash outflow, Payment method, Transaction note, and date.
Barcode management
- General settings for the product barcode.
- Design the product barcode.
- Print preview.
- Print the product barcode. Print the barcode for an individual product, some selected products, or all products.
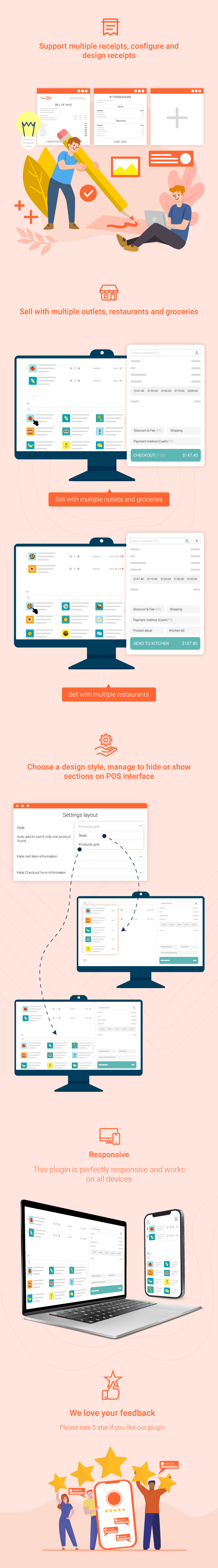
Receipt management
- Support multiple receipts
- Settings for customizing the receipt layout and contents.
- Settings for the order item details and the order total section of the receipt.
- Receipt print preview.
Report
- Record the POS transaction history and make statistics in the reports section. This report section will give you a panic picture of revenue figured at a certain time.
- The reports give information about cashiers, outlet or payment statistics, and the order total they earn on a range of certain days.
- Print Report
Multiple outlets
- Support outlet’s point of sale for Restaurants/Groceries
- Easy to switch among outlets on the POS front end
- Manage outlets: Add/edit/remove outlets.
- Manage outlet stocks: Add and change the stocks for each outlet for both simple and variable products.
- Manage outlet’s information: Name, cashiers, receipt outlets, outlet’s address, phone, and mail.
- Support tables for restaurants and cafes:
- Add unlimited tables
- Clone table, duplicate the above table row
- Change the table status, enable or disable
- Name for the table
- Assign the number of table seats
- Add a table description
- Remove tables
- Friendly interface to manage table statuses: Available, Busy, Disable.
Additional features
- Add a custom endpoint in the POS page URL.
- Accept to run POS system limited on some trust IPs using the Whitelist IP feature.
- Automatically update the POS page with online data each time.
- Support RTL and responsiveness.
- Support RTL for receipt.
- Sequential invoice number.
- Options to set required/optional fields when adding a new customer
- Add shipping information for POS orders
- Tax calculation based on an address: Shop base address, outlet address, order shipping address, customer billing address, or customer shipping address.
- Custom CSS for Receipt
Detail features
General Configuration
Products
- Use SKU instead of barcode: The product barcode will be automatically assigned as the product SKU, so you will not need to enter a value for the barcode.
- Use product meta instead of barcode: Override the product barcode with another field by entering the meta field key. Leave blank to not set.
- Allow the cashier to add custom products to the cart: In case, new products have not been updated in the store, cashiers can add new custom products to the cart.
- Allow the cashier to update variations to the cart: The cashier can alter a new variation for the selected variation.
- Allow the cashier to change the product price: The cashier can update the product price directly on the POS page if she is allowed.
- The cashier can change the product price: Determine which cashiers have access to update the product price on the POS page.
Orders
- Sequential invoice numbering: You can use a custom order number to print receipts in sequential order. This option is only applicable to the new order.
- Set maximum applied coupons: Coupons can be applied on POS orders. You can limit the number of coupons that can be applied per order.
- Set a fixed status for the orders created from WooCommerce POS: You can assign a fixed order status for the orders created from WooCommerce POS.
- WooCommerce emails created by the POS orders are sent to: You can choose to send to admin only, the customer, by Woo default or not send.
- Show receipt in the email: Allow the display of the POS order receipt in WooCommerce email orders. To use this feature, you must install the WooCommerce Email Template Customizer plugin.
- Update the orders on the WooCommerce POS page by the cashier: In the order management section of the WooCommerce POS page, you can allow the cashier to update the order by selecting which order statuses are acceptable to update.
- The cashier can update orders: Assign the cashiers who are allowed to update the orders.
- Order status can edit: The status of POS orders that the cashier can change.
- Order search fields: Select fields used to search an existing POS order.
Customers
- Mandatory fields: Select which fields are mandatory when adding a new customer.
- Customer search fields: Select fields used to search and add an existing customer for the POS order.
- Update the customer’s information: The customer information on the POS page can be changed by the cashiers if you allow it.
Payments
- Allow customers to pay in multiple payment methods: Allow customers to use more than one payment method to pay for the same order.
- Payment: Select payment methods for WebPOS orders in available WooCommerce payment methods. Apart from these payment methods, Cash will always be accepted at the POS store.
Configuring the Product Barcode
Each product will be identified by a barcode. Product barcodes are unique, they are generated under certain standards such as Code 128, Code 38, EAN 13, and UPC. In the Product Barcode section, you can configure options on how the product barcode is displayed, and the print barcode function.
- Print the barcode function and preview the barcode appearance.
- Design the barcode under a certain standard: Code 128, Code 38, EAN 13, UPC, customize the barcode’s layout and style, and a custom CSS section to design the barcode personally.
After the designed barcodes of the products are printed out, you will label them on each product. The cashier will sweep the barcode on the products with a barcode scanner to make WooCommerce POS transactions.
Configuring the receipt template
In the Receipt section of the plugin, you can create as many receipt templates as you want and customize them. There are many settings to configure the receipt layout and contents. You can preview the receipt and print it as a sample.
a. General information on the receipt
- Direction: Support Left to Right and Right to Left.
- Logo: Add a logo to the receipt if you need to, choose an image from your gallery.
- Logo position: Set the position for the logo icon on the receipt: Left, right, or center.
- Logo width: Change the width of the logo.
- The receipt page width: Adjust the width of the receipt page.
- The receipt page margin: Adjust the margin of the receipt page.
- Contact Information: Add your address at the point of sale. You can use available shortcodes for the shop’s contact information.
{site_title}– Site Title{address_1}– Address line 1{address_2}– Address line 2{city}– City{state}– State{country}– Country
- Bill Title: Name for the title of the receipt.
- Bill title font size: Adjust the font size of the bill title.
- Bill font size: Change the font size of the entire bill.
- Footer message: The message you leave at the footer of the receipt. You can add shortcodes in this footer area, and print the receipt footer including the shortcode, which you can use
{order_id}for the ID order parameter in the shortcode. - Order info column: Column the order info on the bill, can be set to 1 or 2 columns
- Order date display: Enable to display of the order date on the receipt.
- Order date label: Change the order date label displayed on the receipt.
- Order ID display: Enable to display of the order ID information on the receipt.
- Order ID label: Change the order ID label displayed on the receipt.
- Cashier name display: Enable to display of the cashier’s name on the receipt.
- Cashier label: Change the cashier label displayed on the receipt.
- Customer: Enable to display customer’s name on the receipt.
- Customer label: Change the customer label display on the receipt.
- Customer information: Select customer data displayed on the receipt, it can be: Email, Full name, First name, or name, Company, Company or Full name.
- Customer phone: Enable to display customer’s phone number on the receipt.
- Customer phone label: Change the customer phone number label displayed on the receipt.
- Customer address label: Change the customer address label displayed on the receipt.
- Customer address: Enable to display customer’s address on the receipt. You can use available shortcodes about the customer address:
{address_line_1}– Address line 1{address_line_2}– Address line 2{city}– City{state}– State{country}– Country
- Custom CSS: Design the receipt as your desire
b. Order item details on the receipt
- Template of items field: Choose a style of how the items field displays on the receipt. They can be flat or block-style.
- Enable product note: Enable to display of the product note on the receipt.
- Product ID: Enable to display of product ID on the receipt.
- Product price: Enable to display of product price on the receipt.
- Product price label: Change the product price label displayed on the receipt.
- Product Quantity: Enable to display of product quantity on the receipt.
- Product quantity label: Change the product quantity label displayed on the receipt.
- Product subtotal: Enable to display of product subtotal on the receipt.
- Product subtotal label: Change the product subtotal label displayed on the receipt.
- Product label: Change the column title on the receipt.
- Enable product variation: Enable or disable to display or hide the variations of the variable product on the receipt.
- Limit in product name: The maximum number of characters allowed in the product title.
c. Order total on the receipt
- Enable order note: Enable to display of the order note on the receipt.
- Order total tax: Enable to display of the order total tax on the receipt.
- Total tax label: Change the order total tax label displayed on the receipt.
- Order shipping: Enable to display of the order shipping on the receipt.
- Shipping label: Change the shipping label displayed on the receipt.
- Order coupon: This is an existing WooCommerce coupon, enabling to display of this type of coupon on the receipt.
- Coupon label: Change the coupon label displayed on the receipt.
- Order POS discount: This type of discount is generated directly for a POS order by the plugin, enabling to display of this type of discount on the receipt.
- POS discount label: Change the POS discount label displayed on the receipt.
- Display the paid: Enable to display the paid amount of the customer on the receipt.
- Paid label: Change the paid label displayed on the receipt.
- Display the change: Enable to display of the change on the receipt.
- Change label: Edit the change label displayed on the receipt
- Order total: Enable to display of the order total on the receipt.
- Order total label: Change the order total label displayed on the receipt.
Reports
WebPOS – WooCommerce POS – Point of Sale recorded the POS transaction history and made statistics in the reports section. This report section will give you a panic picture of revenue figured out today, yesterday, 30 days, 90 days, a year, or a certain time.
The reports give information about cashier statistics and the order total they earn in a range of certain days.
Point of sale on the WooCommerce POS page
WebPOS – Point of Sale for WooCommerce provides cashiers with the tools they need to create and manage orders, transactions, and customers, setting layout.
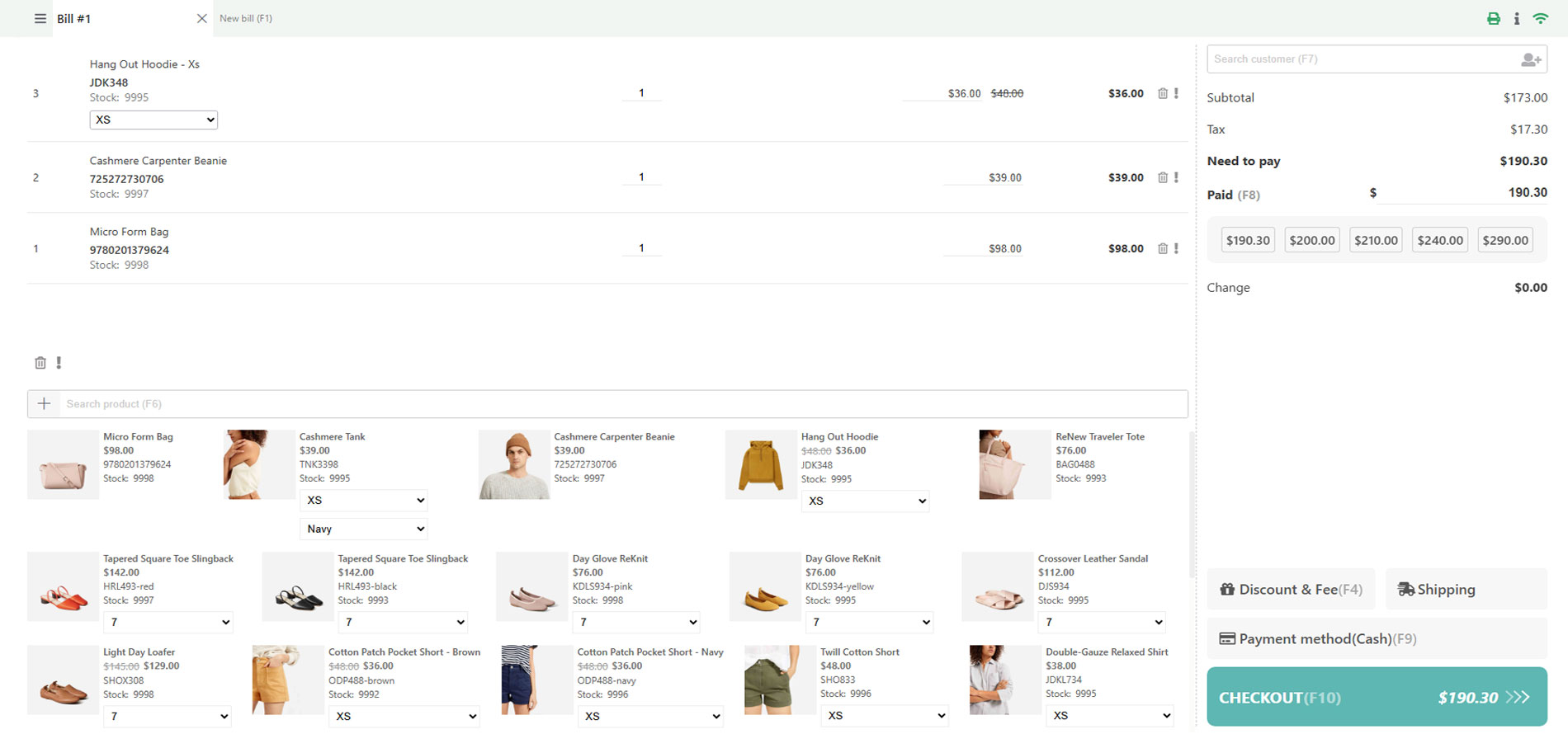
a. Placing orders on the WooCommerce POS page:
When you visit a WooCommerce POS page, you can see a global POS page interface will be presented with the following functional areas.
- Keyboard shortcuts: Keyboard shortcuts are keys or combinations of keys that provide an alternative way to do something on the POS page that you’d typically do with a mouse. Hovering the Keyboard shortcut icon at the top right corner of the POS page, you can see the keyboard shortcut annotation list.
- F1: Add a new bill
- F2: Add custom product
- F3: Add new customer
- F4: Add discount
- F6: Search for product
- F7: Search customer
- F8: Focus on customer paid
- F9: Choose payment method
- F10: Checkout and Print
- ESC: Close anything
- Increase the number of products
- Decrease the number of products
- Search products: Find products on the search box to add to the cart, the cashier can search for a product by name, SKU, or barcode.
- Add products to the cart: To add the products that are found to the shopping cart, simply click on them.
- Add custom products: The cashier can add new custom products to the cart if they are not available in the inventory just by clicking the plus button next to the product search box. The cashier can add the name, price, and quantity of the custom product.
- Adjust product quantity to add to the cart: The cashier can increase, or decrease the number of item quantities in the cart.
- Change among variations on the cart: The cashier can change among variations of a selected item on the cart.
- Remove products: The cashier can remove each product from the cart.
- Remove all products: The cashier can remove all products from the cart.
- Add/remove product notes: The cashier can add and remove a note in each product item.
- Add/remove order notes: The cashier can add and remove a note for each order.
- Search existing customers: Find existing customer information on the search box to assign for the order, the cashier can search by the customer name, email, and phone number.
- Add new customers: If a customer is new, the cashier can create a new customer and add new customer information (Including First name; Last name; Emails; Phone; Address; Country; State; City; Postcode/Zip code.
- Display order details: The order details will be displayed on the right side of the WooCommerce POS page and let the cashier know about the order information including subtotal, tax, coupon, shipping, need to pay, paid, change.
- Payment methods: List the payment methods that are available for use.
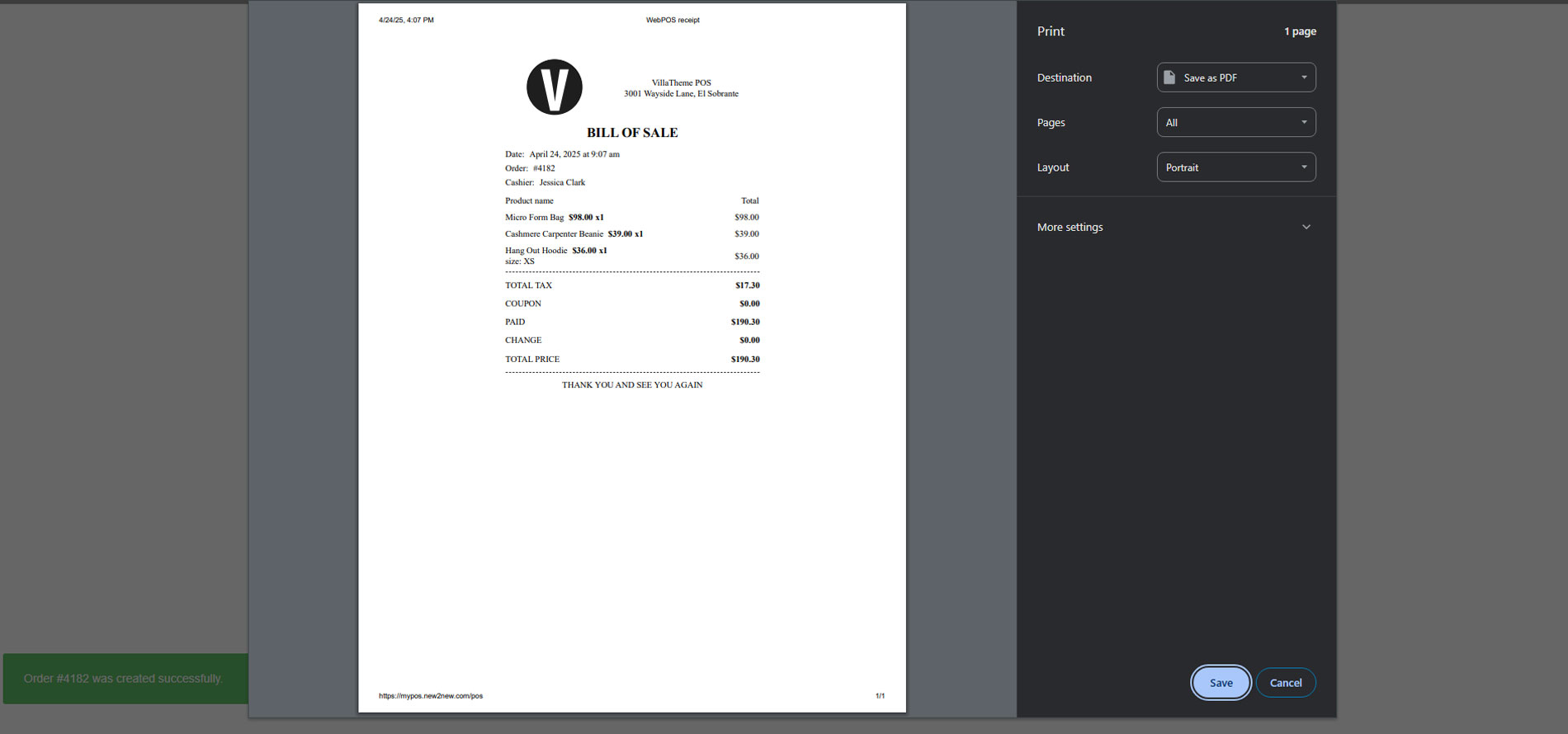
- Print the bill/receipt after checkout: After checking out for an order, the cashier can choose a receipt template and automatically print the customer receipt.
b. Order management
On the WooCommerce POS page, the cashier can choose and quickly check all POS orders in the Order menu. On the POS order page, you can:
- Observe a list of POS orders that will be displayed including the order information. When clicking on each order, the order item detail and order total will display.
- Order ID
- Order date and time
- Customer information (Customer’s name and email). If the customer does not leave their information, set them as a guest by default.
- Order total
- Number of items
- Order item details
- The cashier can print the receipt on the POS order page.
- Search order by order number, order total, customer email, customer name
- The cashier may update the order information and refund the order if she is allowed by the admin in WebPOS > Orders: Allow the cashier to update orders.
c. Today transaction visibility
On the WooCommerce POS page, there is a menu to check all today’s transactions. On this POS today transaction page, you can:
- Observe a list of transactions created today.
- The search box to find today’s transaction. Search a transaction by Transaction ID, Order ID, Payment Method, or Note.
- Transaction information includes Transaction ID; Order ID; Cash inflow; Cash outflow; Payment method, Transaction note, and date.
- Add new transactions by clicking on the plus button.
d. Adding and managing customers/users
On the WooCommerce POS page, the customer’s menu allows the cashier to manage customers/users who are ordered through the POS page. On this POS customer page, you can:
- Observe a list of WooCommerce customers and users. When clicking on a customer, the customer information will be displayed including First name; Last name; Email; Phone; Address; Country; State; City; and Postcode.
- Search for an existing customer. The shortcut F7 is to search for existing customers.
- Add new or edit the customers’ and users’ information.
e. Settings layout
You can choose which parts on the POS page will be hidden or shown in the Settings layout menu. There are 8 options for you to toggle a part to be appeared or hidden:
- Shipping information
- Cart subtotal field
- Tax field
- Suggested amount
- Order number of cart items
- Cart item stock
- Cart item price
- Cart item subtotal
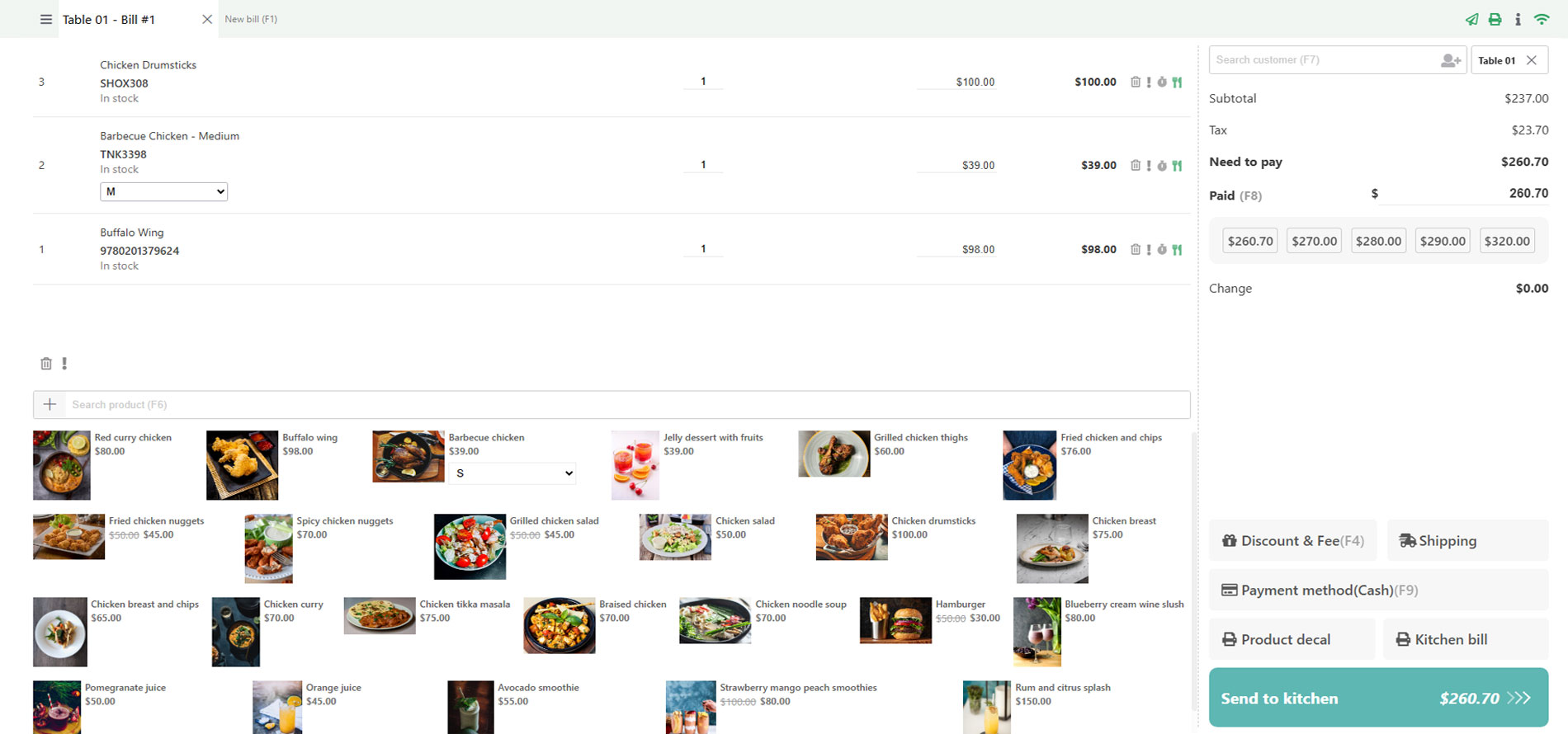
f. Outlets on frontend
- Choose an outlet: After creating your outlets, go to the front-end POS page, the cashier will be asked which outlet they will sell at
- Access tables: With the restaurant, the cashier can manage tables on the front end in the Tables Menu or click on the
 icon
icon - Manage tables:
- The number of tables: will be determined by the number of tables you created in the backend
- Table statuses: The table statuses can be: Available, Busy, Disable
- Order for a table: The cashier will click on a table to order food/drink for that table
Managing Outlets in the Backend
You create and manage all outlets of POS transactions. There are 2 types of outlets (Groceries and Restaurants), so there will be theme settings.
Managing WooCommerce POS transactions in the backend.
Once orders are created on the WooCommerce POS page, all transactions will be saved on the Transaction page in the plugin backend. On this page, you can:
- Observe all transactions created by WooCommerce POS. Transaction information includes:
- Transaction ID
- Cashier
- Order ID
- Cash inflow
- Cash outflow
- Payment method
- Transaction note
- Transaction date and time.
- Filter the transactions by a cashier.
- Filter the transactions by date.
- Remove transactions
Compatibility

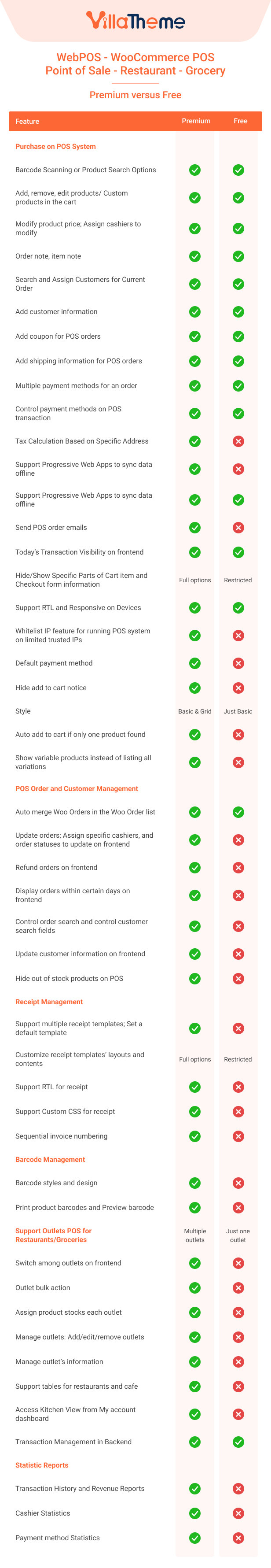
Comparison table of the Free and Premium versions

Preview WooCommerce POS plugin.








John (verified owner) –
Good service.
Paul (verified owner) –
Plug-in working perfectly. Excellent documentation
Michael (verified owner) –
Good service.
Aadarsh (verified owner) –
Plug-in working perfectly. Excellent documentation