The Condition tags option was built to allow you to select which page where will the pop-up appear. This feature is available on WooCommerce Notification, WooCommerce Multi Currency, WooCommerce Lucky Wheel, WordPress Lucky Wheel The option is based on WordPress Conditional Tags and WooCommerce Conditional tags.
In this guide, I will try to show you some simple & common Conditional tags.
Important note:
To handle WP’s Conditional Tags, this plugin uses eval() which is very dangerous because it allows the execution of arbitrary PHP code. Therefore, please only fill this field with proper conditional tags which are validated and/or provided by trusted developers.
Displaying on Homepage
is_home()
or
is_front_page()
On some websites, the front page is not the home page, so you may try both 2 codes above. To not display on the homepage, please add an exclamation mark before the code
!is_home()
!is_front_page()
Displaying on WooCommerce pages.
WooCommerce pages include single product pages, the Shop page, and categories. But not the Cart page and Checkout page, cart and checkout are standard pages. To display pop-ups on WooCommerce.
is_woocommerce()
Displaying on Cart & Check out pages.
is_cart()
is_checkout()
Displaying on specific pages.
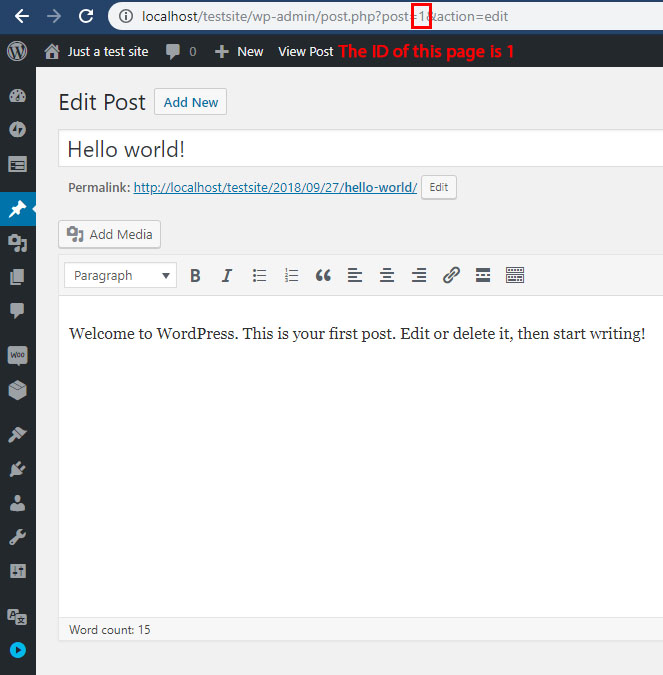
To display on some specific pages, you need the ID of that pages.
When Post 17 is being displayed as a single Post.
is_page( '17' )
Returns true when the single post being displayed is either post ID = 17, post ID = 19, post ID = 1 or post ID = 11.
is_page( array( 17, 19, 1, 11 ) )
To get the ID of a page, you need to go to the edit page of that page. The ID will appear in the URL of the page.
Some common conditional tags.
These are some common conditional tags we often give to the web owner
is_home() || is_front_page() || is_woocommerce()
Displaying on homepage and WooCommerce pages.
is_woocommerce() || is_cart()
Displaying on Woocommerce pages and Cart page.
is_woocommerce() || is_cart() || is_checkout()
Displaying on WooCommerce pages, Cart page, and Checkout page

24 comments
How do I exclude pages?
Hello vanusekal,
To exclude pages you just need to add “!”.
For example !is_cart()
Hi! I can not hide the pages I do not want to appear. For example, on my site I own a blog and do not want it to appear on it, or even the articles inside it. I tried to use the code !is_blog() but the site crashes. Can you help me?
Hello Leonardo,
Please try !is_single()
Hello please help I am having trouble using the conditional Tags. I’m trying to use it when a page that has post ID 570 but it is not showing up on that page please help.
Hello there,
Please try is_page(array(570)) or !is_page(array(570))
Hello together, does somebody know if it is also possible to use the tags so that the e.g. the multi currency switcher is only displayed on the lernpress course overview page and the lernpress detail page where the price is displayed (but not inside the single lessons)?
If you want to dislay the currency switcher on only some pages, Please add the code with the structure `is_page(array(page ID1, Page ID2))` with ID is the page ID of the pages you want to show it. For example: `is_page(array(34,98,73))` with 34,98,73 are the page IDs of the pages you want to show currency switcher
How can I hide just one custom attribute from product list page?
Hi, which plugin are using and asking for this problem? it seems you are asking for WooCommerce Product Variation Swatches premium plugin?
Best regards.
Hi, I would like to exclude one product, because it has a configurator and it colides together. is_page() and its ID doesnt work. How can I exclude 1 product? Thanks!
Hi,
To exclude for 1 product, please use this conditional tag: !is_single(3745)
If this does not help, please contact us on our support forum for the plugin you are encountering this problem, we will help you check.
Best regards.
Hello I trying to exclude an entire archive page . For instance if the archive is ‘shoes’. How do i exclude it. I have tried !is_page(array(ID_)) and !is_page((shoes)). However the swatches still appear on the page.
Hi,
Which plugin do you need support with this issue?
Hello
Product Variations Swatches for WooCommerce
You may use tag like this: !is_product_category( array( ‘shirts’, ‘games’ ) )
Or like this: !is_product_category( ‘shirts’ )
https://nimb.ws/3DNojb
Hi, which is the correct method to hide on blog pages and all post entries?
My URL is domain.com/category or e.g domain.com/category/post
I tried !has_body_class(‘category’) but it did not work
Hi, I don’t know your specific use case and I’m not sure how you get the !has_body_class(‘category’), so I’m afraid I can’t have a good advice before knowing the situation. Which plugin are you using?
Can I hide a page and all learndash lessons?
!is_page(array(‘descubre-las-heridas-de-tu-alma’)) || is_learndash_lesson()
Hi. Can I ask which plugin you’re using?
i want to show the swatches only on one category and want to hide the swatches options from all other categories how its possible?
You can try the option “Assign page” under Swatches on Product List setting tab: https://docs.villatheme.com/woo-product-variations-swatches/#configuration_child_menu_4074
And also i only want to show color swatches on shop page or category page not sizes and other variations just color is it possible its important
Yes, you can select specific attribute to show on product list. Please disable the “Add to cart” button feature and toggle this option: https://share.nmblc.cloud/ed945b89