WooCommerce Extra Checkout Fields plugin – An easy and effective method for customizing the checkout page.
The checkout page on an eCommerce website is the page that handles payment/shipping information to complete a transaction. It typically includes various form fields to collect user information such as billing address, shipping address, payment method, and so on.
The default WooCommerce checkout template has two form fields, one for billing and one for shipping and payment information. All of this is basic information that is required to proceed with delivery. However, if your customer wants to add some personalization to their order, for instance, if they want to send it as a gift to another person and want a note added, they can do so. What makes them do that?
WooCommerce Extra Checkout Fields plugin is the best way to make your checkout page more user-friendly. With this plugin, you can edit/manage default checkout fields, and create new custom fields on your checkout page. You can optimize your checkout page with the fields which you believe are important to make your customers comfortable when they experience your checkout page.
Specifically, WooCommerce Extra Checkout Fields is a plugin that makes it easy to edit, hide, rearrange, and validate checkout fields, as well as add, edit, duplicate, and delete new custom fields with different custom field types to sections on your WooCommerce checkout page. Moreover, custom field data can be included in the order email, order detail page, and thank you page.
What WooCommerce Extra Checkout Fields can do:
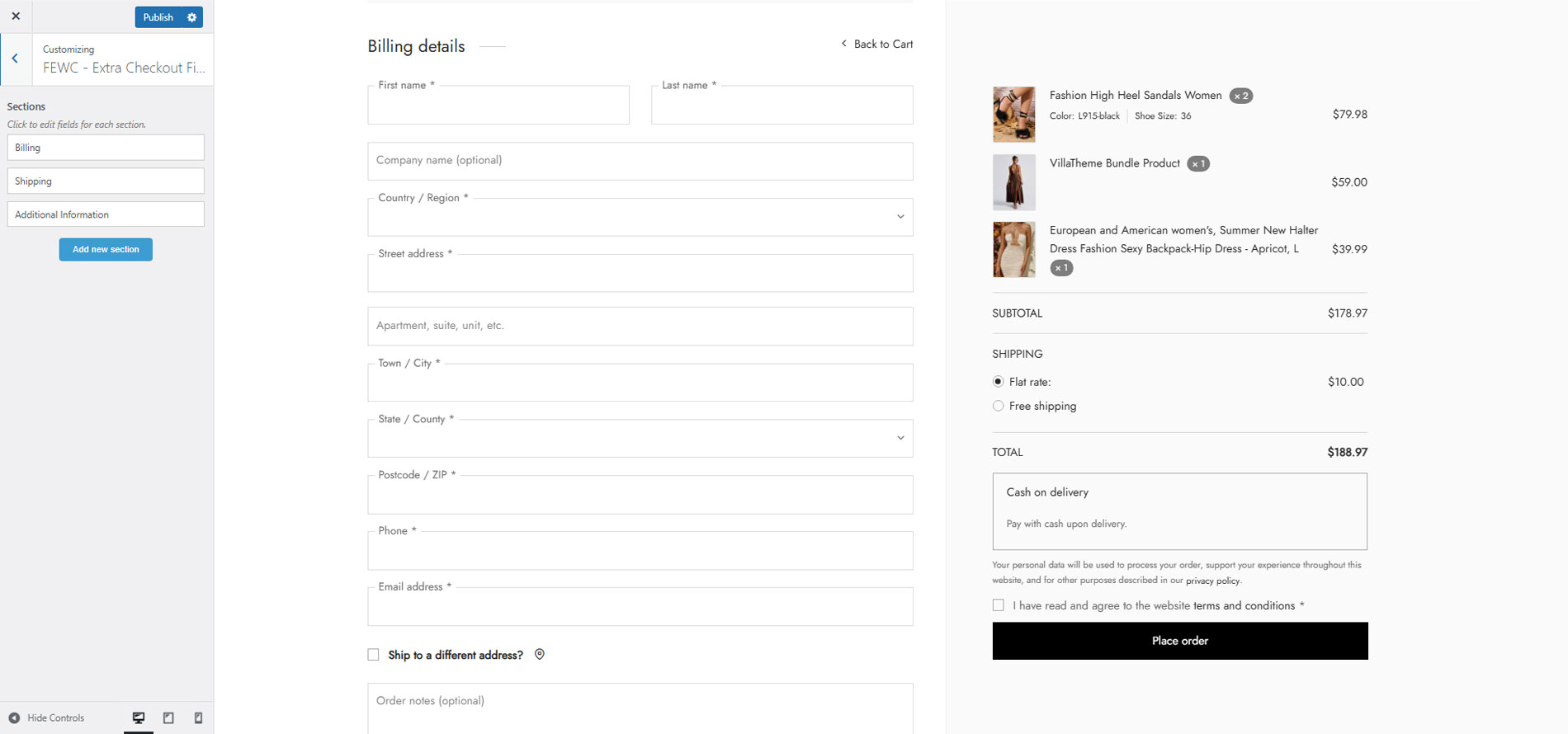
1. Add new sections:
- Add unlimited sections on the checkout page
- Edit/remove, set the position of custom sections
- Configure the custom section with name, title, title color, and position.
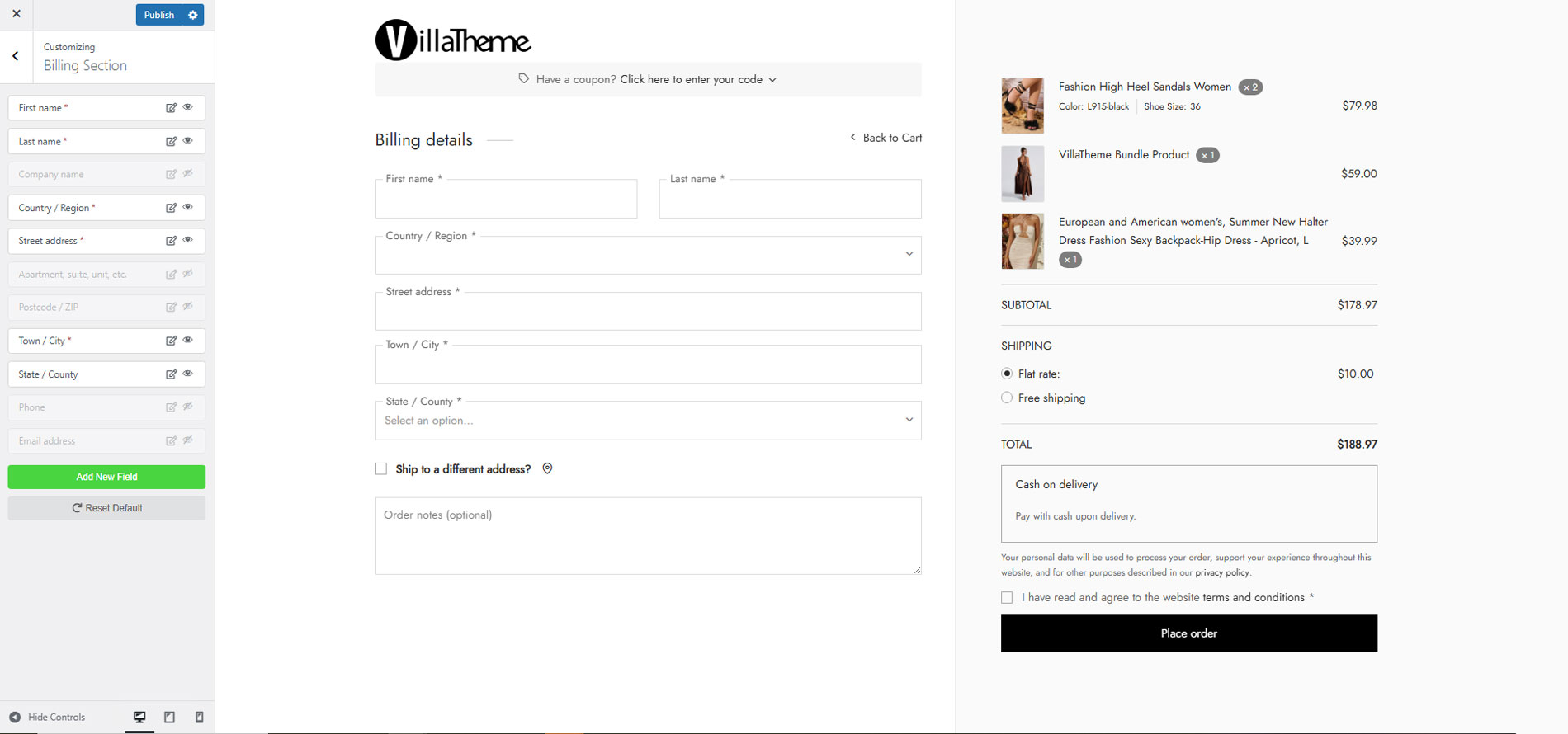
2. Manage WooCommerce existing checkout fields
- Set the priority of existing fields in each section on the checkout page
- Toggle to display or hide existing checkout fields on the checkout page
- Configure the existing fields with labels, placeholder
- Customize the existing fields by class, and define the class label and input class
3. Add new custom fields
- Add unlimited custom checkout fields
- Easy to change the new custom checkout field order
- Different types to define the field type: Text, Email, Phone, Number, Textarea, Checkbox, Checkbox group, Select, Radio, Datetime local, Time, Date, Week, Month, Password, Hidden, Url, Html/paragraph
- Toggle to display or hide custom checkout fields on the checkout page
- Duplicate/Remove custom checkout fields
- Configure the custom fields with labels, placeholder
- Customize the custom fields by class, and define the class label and input class
- Assign to appear: There is a metadata section which allows you to save the custom fields to new user meta data or order meta data and assign the custom fields to appear on the admin email, customer email, order detail page and thank you page.
Options and customizing features of WooCommerce Extra Checkout Fields
- Different types to define the custom checkout field in WooCommerce Extra Checkout Fields plugin
- Text: defines a single-line text input field.
- Email: is used for input fields that should contain an e-mail address.
- Phone: is used for input fields that should contain a telephone number.
- Number: defines a numeric input field. You can also set restrictions on what numbers are accepted.
- Textarea: a text input field but you can enter text content in multiple lines.
- Checkbox: defines a checkbox.
- Checkbox group: allow your customer to select multiple choices.
- Select: is used to create a drop-down list.
- Radio: defines a radio button. Radio buttons let a user select ONLY ONE of a limited number of choices..
- Datetime local: specifies a date and time input field.
- Time: allows your customer to select a time.
- Date: is used for input fields that should contain a date.
- Week: allows your customer to select a week on the year.
- Month: allows your customer to select a month on the year.
- Password: defines a password field.
- Hidden: defines a hidden input field and does not visible to your customer.
- Url: is used for input fields that should contain a URL address.
- Html/paragraph: allow you to show a title or a paragraph with some HTML tag.
- Design: There is a design section in each field for designing the field
- Class
- Label class
- Input class
- Meta Data: This feature in WooCommerce Extra Checkout Fields plugin allows you to save the custom fields to new user meta data or order meta data and assign the custom fields to appear on the admin email, customer email, order detail page and thank you page.
- Where to save
- Meta key name
- Display in
- Manipulations can do with WooCommerce Extra Checkout Fields
- Edit fields: Click on the
 icon to edit each field
icon to edit each field - Show/hide fields: Click on the
 icon to show/hide fields
icon to show/hide fields - Duplicate fields: Click on the
 icon to create a new same custom field
icon to create a new same custom field - Delete custom fields: Click on the
 icon to remove a field
icon to remove a field - Reset default: With a single click, you can return to the original state with the default fields.
- Rearrange field(s): Drag and drop among fields to sort fields in your desired order
- Edit fields: Click on the
- Admin panel preview: The edition will be applied and visualized on the checkout customizer page so that you can observe the change easily

Let’s watch our video on how to install and use the FEWC – WooCommerce Extra Checkout Fields plugin







Harry (verified owner) –
Good quality.
Mathew (verified owner) –
Good service.