WooCommerce Instagram Shop – WooCommerce Lookbook will be a new opportunity for newbie start-ups in the middle of the digital shift and the rise of online business. If you are thinking about an Instagram shop with WooCommerce, or starting an online business on WooCommerce and Instagram platforms, the WooCommerce Lookbook plugin should not be ignored. WooCommerce Instagram Shop will come true if you start setting up the special goals and let’s run into business with this plugin.
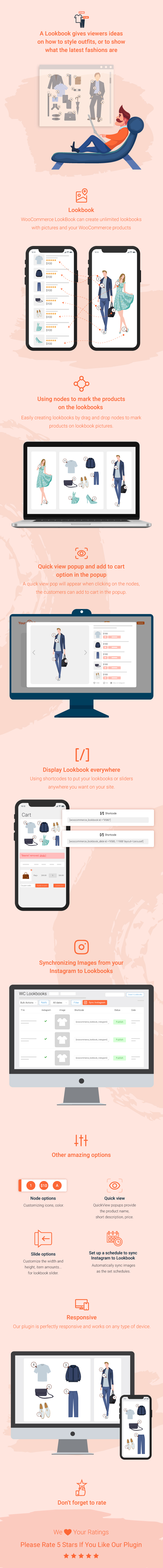
WooCommerce Lookbook allows you to create realistic lookbooks of your products and helps your customers visualize how products look in real life.

FEATURES OF WOOCOMMERCE LOOKBOOK
- WooCommerce Lookbook and Slider for WooCommerce Instagram shop
- Quickview
- WooCommerce Instagram Shop
- Video tutorial
- Design
- Other features for WooCommerce Instagram Shop
- Shortcodes
- Compatibility
WooCommerce Lookbook and Slider for WooCommerce Instagram shop
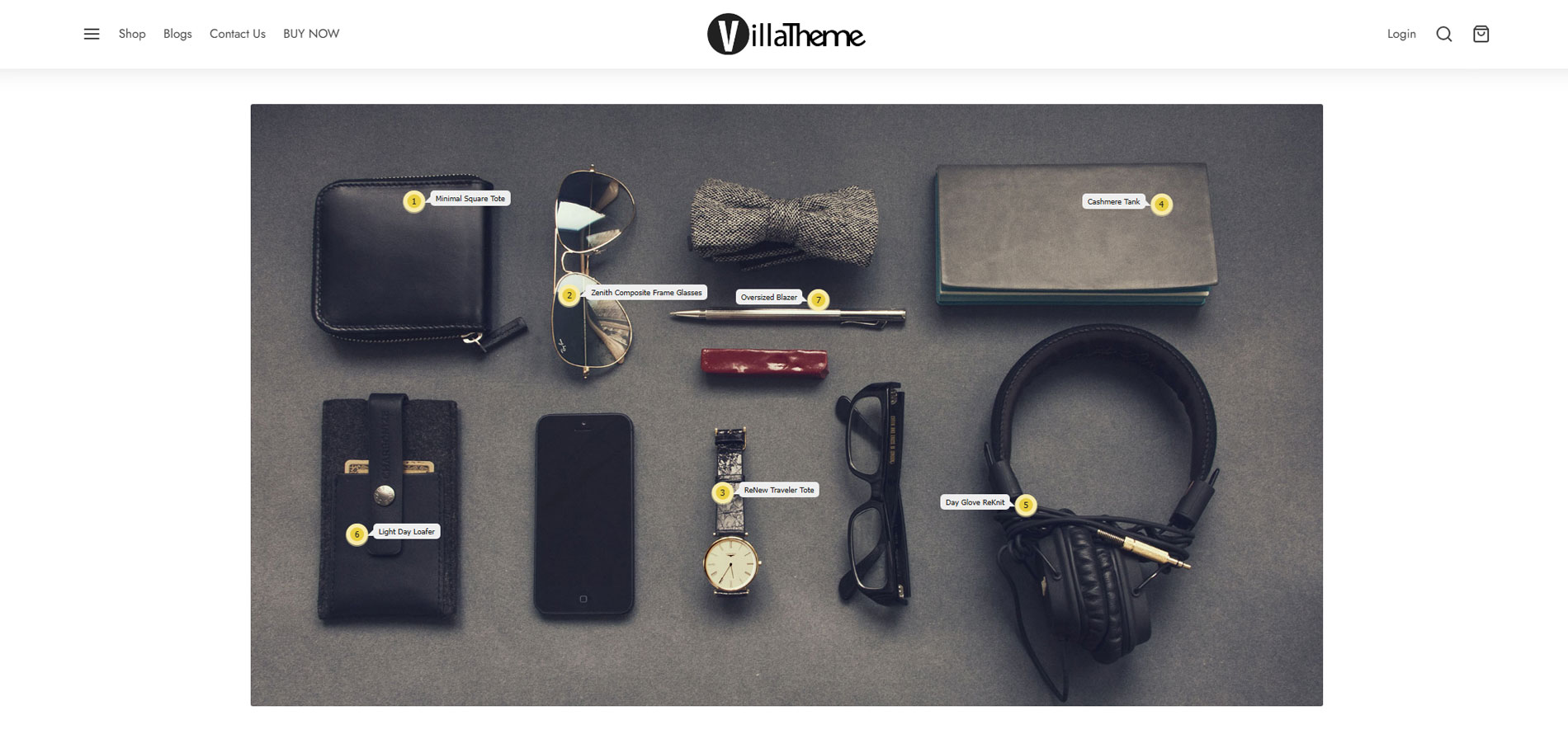
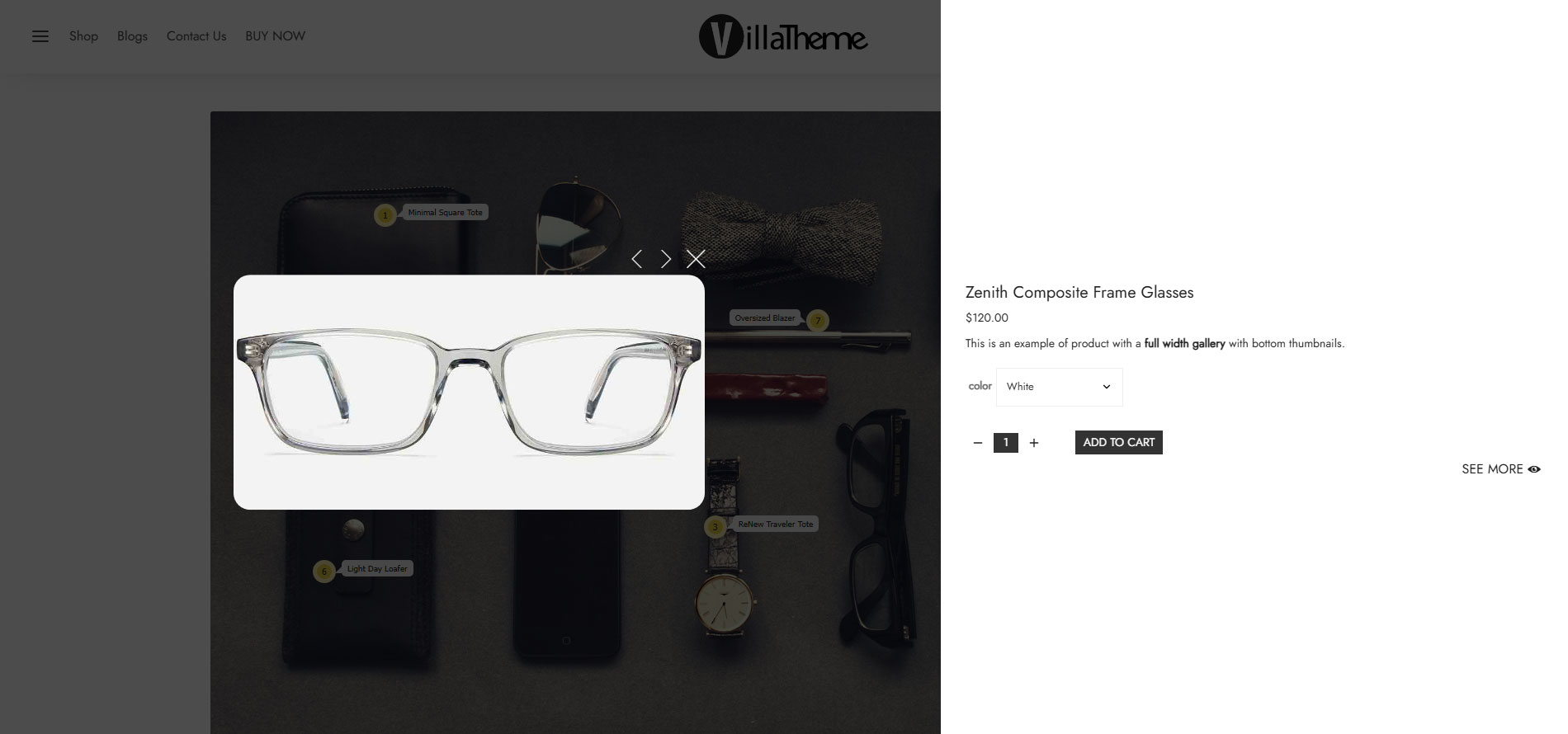
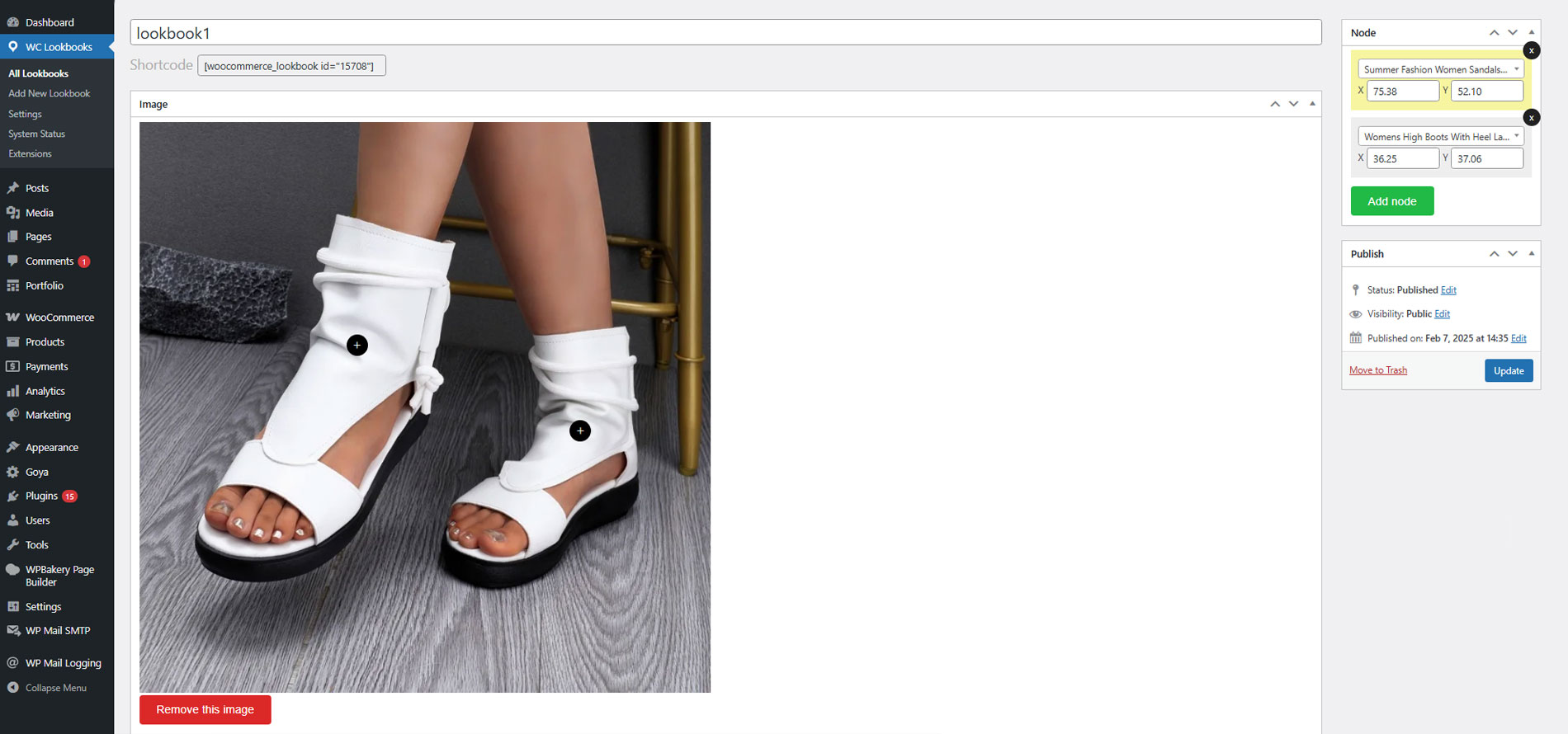
- Create Lookbooks: Create Lookbooks by using nodes to mark products’ positions on photos. By clicking on nodes, customers can see product information with name, short description, price… Customers will also be able to add products to their cart from Lookbooks.
- Add node: Add unlimited nodes and drag and drop them to mark product positions on Lookbooks.
- Drag and drop: Easy to select node position by using the drag and drop feature. Hold the mouse over nodes and move it to the product position on pictures.
- Slides: You can combine lookbooks and display them on the front end as a slide.
- Autoplay: Automatically plays the slide with a specified auto-move duration.
- Autoplay duration: Select a specified time to move to the next lookbook with the autoplay slides option.
- Lookbooks in the single product page: Automatical find lookbooks that include the product and display that lookbook in the product description.
- Link Redirect: If this option is enabled, clicking on a node will redirect to the single product page.
- External Link: An option for External/Affiliate products, clicking on a node will redirect to the external link instead of the single product page.
- Shortcodes: Use shortcodes to put the lookbook anywhere you want on your sites.
Quickview
- Quickview: By clicking on nodes, customers will open a QuickView popup. The QuickView popup provides them with the product name, short description, and price.
- Add to Cart: There is also an Add to Cart button on the QuickView popup, allowing customers to select a quantity and add the product to the cart.
WooCommerce Instagram Shop
- Shop by Instagram: Sync published pictures from any Instagram account to your WooCommerce Instagram shop plugin and use it to create lookbooks and slides. Enter an Instagram username to sync pictures from that account to WooCommerce Lookbook. You will be able to sync 12 pictures at one time.
- Link to Instagram: Enable the “View on Instagram” button on the Quickview popup, the button will lead to the original Instagram page that you used to create the Lookbook.
- Carousel/Gallery display: Display Instagram lookbooks on the front end in Carousel or Gallery style.
- Instagram sync schedule time: Let the plugin automatically sync photos from Instagram.
- Instagram synced picture status: Select visible status for lookbook synced from Instagram pending, publish, or a draft.
- Image Quantity: Select how many images will be synced from Instagram.
Design
- Node Icon: Select your favorite node icon with four options default, number, marker, and alphabet.
- Nodes color: Design nodes with main color, background color, border color
- Product title: Choose to display or hide the product titles above the nodes on Lookbooks.
- Title color: Design product titles with text color and background color.
- Quickview pop-up design: Design a QuickView popup with text color, background color, and border radius.
- Close button: Select to display or hide the Close button on the Quickview popup.
- See more button: Select to display or hide the see more button on the Quickview popup. The See More button will lead to the single product page.
- Slide size: Customize the slide size with width and height.
- Slide Pagination/Navigation: Enable or disable the slide pagination/navigation on the front end.
- Custom Script: Add your own CSS code to fully customize the lookbook as you want.
- Loading Icon: Select your favorite loading icon with ten available icons to be selected.
Other features for WooCommerce Instagram Shop
- Easy to use: Easy to find out how to use this plugin with a friendly user interface
- Support RTL: support the Right to Left website fully.
- Auto-update: Use the Envato purchase code to enable the auto-update feature. Each purchase code can be used to activate auto-update for one domain.
Shortcodes
Using shortcodes to display lookbooks on front-ends as a single lookbook image, gallery, or carousel.
- Carousel of Instagram photos
[woocommerce_lookbook_instagram style='carouse' row='number' limit='x'] - Gallery of Instagram photos
[woocommerce_lookbook_instagram style='gallery' row='number' limit='x'] - Single lookbook
[woocommerce_lookbook id='111'] - Gallery of lookbooks
[woocommerce_lookbook_slide id="123,456" layout ="gallery"] - Carousel of lookbooks
[woocommerce_lookbook_slide id="123,456" layout ="carousel"]
Compatibility table
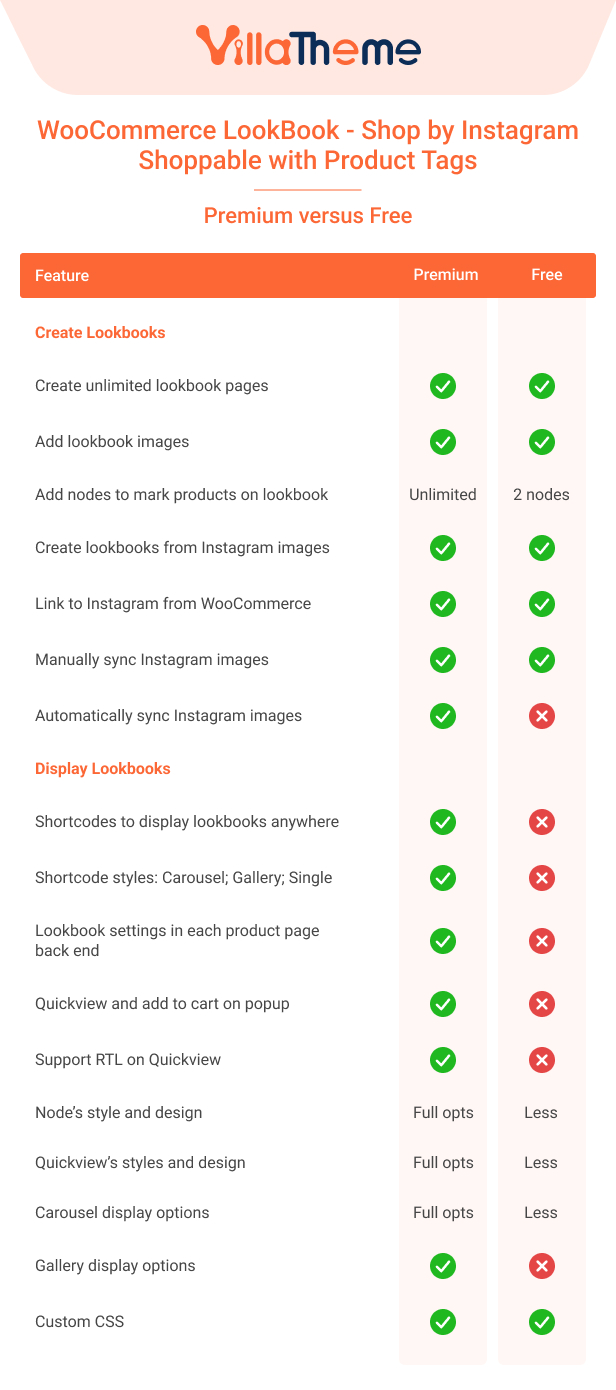
Comparison table of Free and Premium versions
Take a look at this Preview
Video tutorial
This video guides you on how to connect to WooCommerce Instagram Shop and sync photos from Instagram.










Richard (verified owner) –
The product is firmly packed.
William (verified owner) –
Good service.
Kevin (verified owner) –
Work as expected, excellent customer support.
Riley (verified owner) –
Very well worth the money.
Samuel (verified owner) –
Good quality.